
I form sono uno degli strumenti più utilizzati all’interno di siti web e applicazioni. Ne troviamo di tutti i tipi: form di login, di registrazione, form di richiesta, sondaggi e test, ed ognuno con uno scopo ben preciso. Molto spesso si pensa che progettare un form equivalga semplicemente a porre una domanda e lasciare un campo vuoto per la risposta. In realtà il Form è uno strumento molto simile ad una vera a propria conversazione, motivo per il quale la sua progettazione deve allontanarsi dall’idea di “compilazione da database” ed avvicinarsi quanto più possibile ad un reale rapporto umano. Ancora di più, se dobbiamo “convincere” i nostri utenti ad arrivare fino alla fine del form, dovremo progettare dettagliatamente ogni passaggio.
I principi da tenere costantemente a mente quando si progetta un Form possono essere sintetizzati così:
Entrare in empatia con l’utente e non creare mai “situazioni di imbarazzo”.
Annullare o ridurre al minimo la possibilità di errore.
Permettere di orientarsi, nessuno vorrebbe camminare lungo una strada buia.
Ecco 10 suggerimenti pratici per verificare che i vostri form rispondano a questi principi..
1. Chiedi solo ciò che ti serve.
Parti dal presupposto che meno tempo = maggior successo, quindi cerca di schematizzare le informazioni che ti servono ed elabora il minor numero di domande per ottenerle. Se puoi, evita le domande opzionali, se stai chiedendo qualcosa è perché è fondamentale saperlo, altrimenti non chiederlo.
2. Ordina le tue domande.
Esattamente come succede durante una conversazione, l’ordine in cui vengono poste le domande influisce sullo stato d’animo dell’utente; non conoscete la persona che avete davanti, quindi non passate da “come ti chiami” a “quanti anni hanno i tuoi figli”, sembrerebbe strano, no? Lo stesso vale anche per form di registrazione o di acquisto, ponete le domande seguendo una logica sensata per l’utente e non secondo i vostri database di raccolta dati.

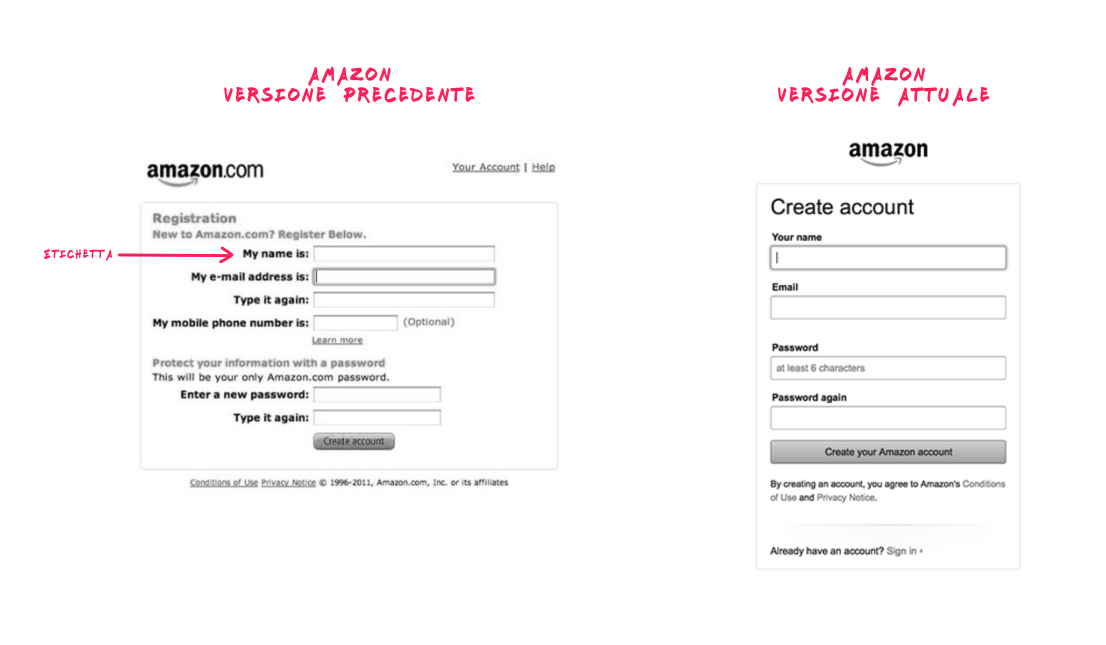
3. Fai domande semplici.
Nelle etichette (ossia la domanda o la richiesta), trova il giusto compromesso tra chiarezza e sintesi: etichette troppo lunghe rendono più difficile la comprensione generale del modulo e possono scoraggiare l’utente nella compilazione. Al contrario etichette troppo generiche possono essere fraintese e portare ad errori. Trucchetto: non usare etichette in MAIUSCOLO, sono di più lunga codifica all’interno della schermata.

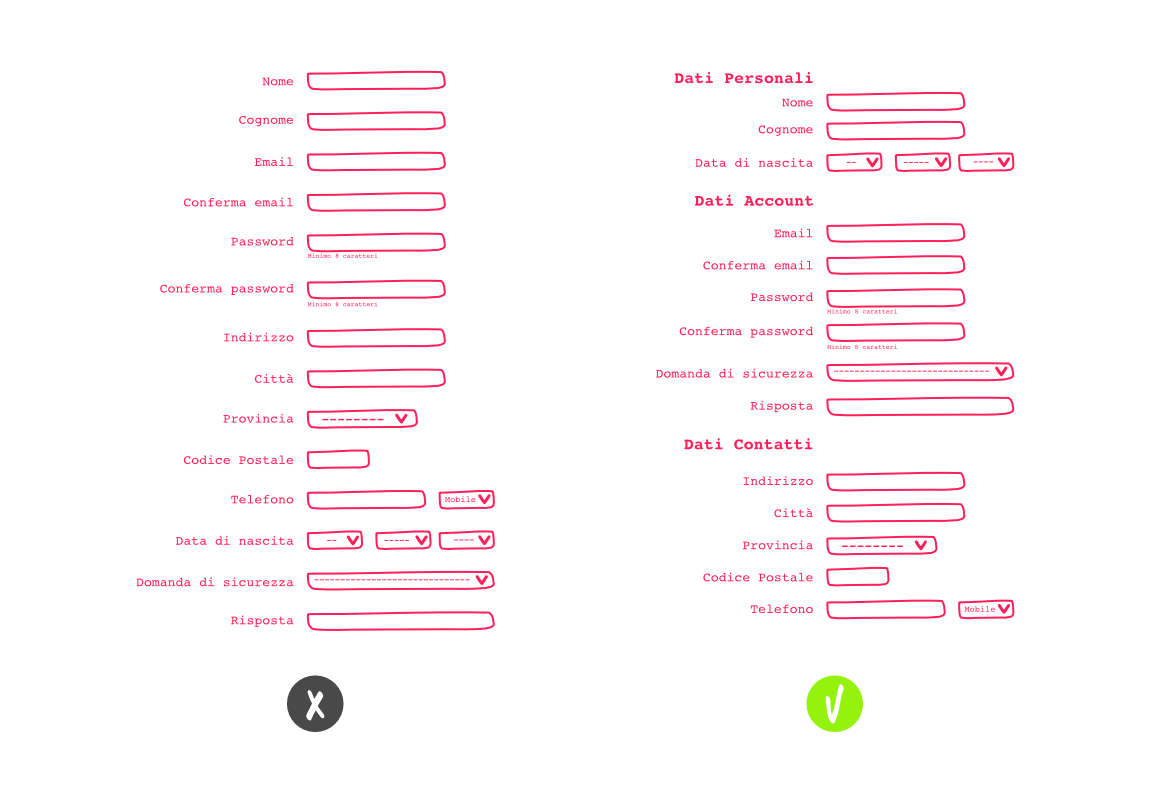
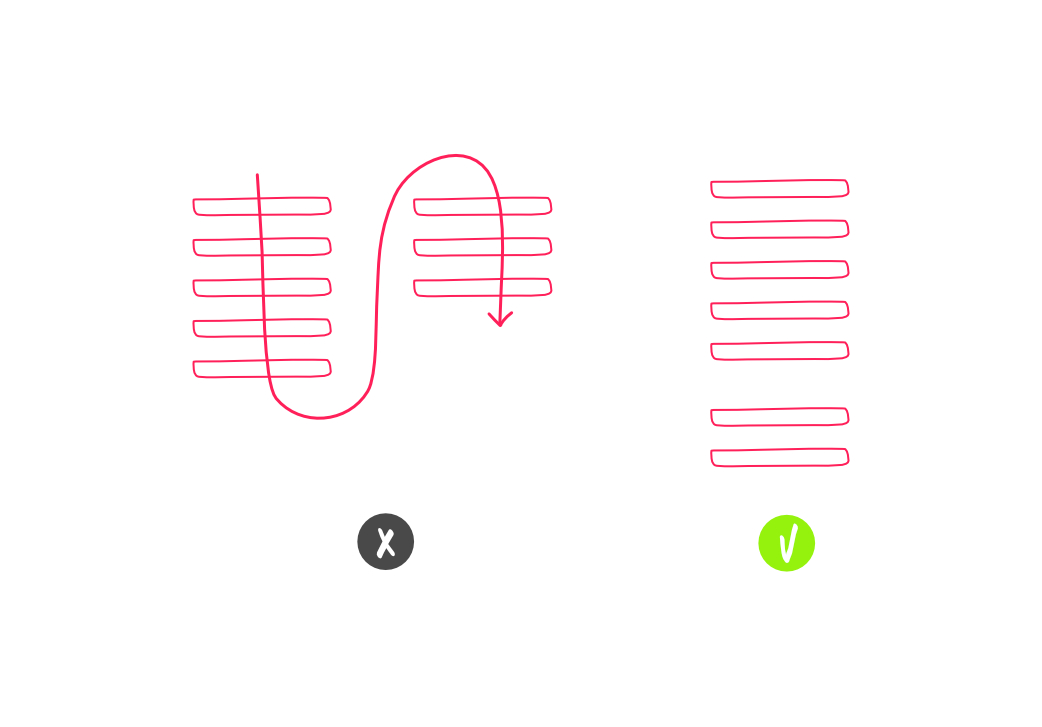
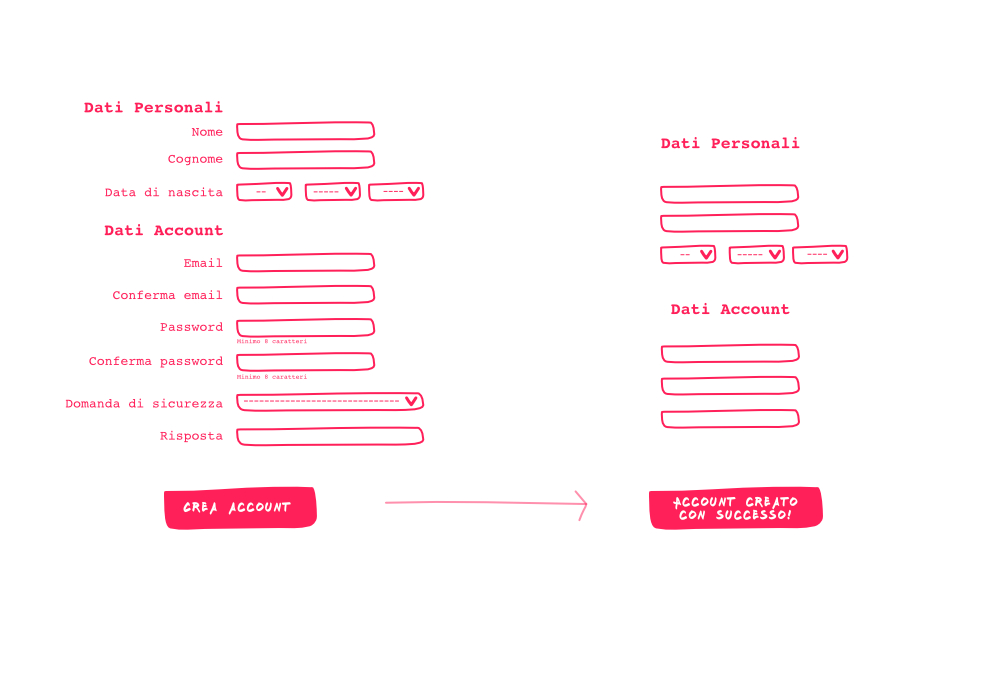
4. Attento alla struttura.
La progettazione del layout grafico deve facilitare la comprensione. Decidi in quali parti del form l’utente dovrebbe avere la visione d’insieme di due o più domande. Raggruppa i campi in modo logico, dando ad esempio dei titoli alle macroaree, oppure aiutati con un’interfaccia grafica chiara. Se avevi pensato di dividere il tuo form in colonne, fai attenzione! Devi essere certo che non si crei la possibilità di una lettura orizzontale: puoi aiutarti con un’interfaccia che evidenzi le due colonne.

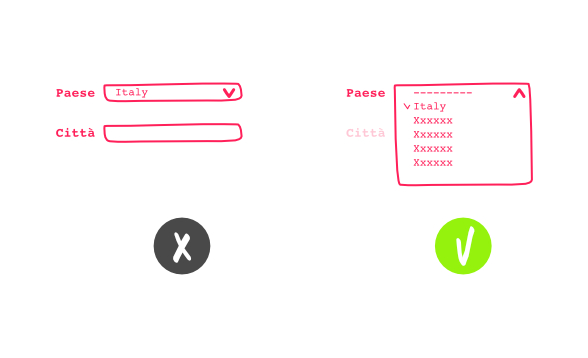
5. Evita di pre compilare i campi.
Pre compilare i campi, anche se si ha quasi la certezza che quella sia la risposta più diffusa, non è mai una grande idea. I campi che hanno già una risposta vengono tralasciati più frequentemente. Piuttosto, se pensi che l’opzione “Italy” sia la più gettonata, mettila come prima opzione fra le risposte, ma non dare mai nulla per scontato.

6. Scegli la tipologia di risposta.
La tipologia di risposta può incidere sul tempo di compilazione, e quindi, sull’umore dell’utente. Se ad esempio l’utente dovrà scegliere una fra 3 risposte, limita i suoi sforzi, e opta per una visualizzazione a risposta multipla, anziché una visualizzazione a tendina, limiterai la sua azione ad un solo click. Suggerimento: per ridurre al minimo gli errori e i dubbi, nella visualizzazione mobile, imposta le tastiere giuste: se stai chiedendo il numero di carta di credito fai in modo che la tastiera sia solo numerica.

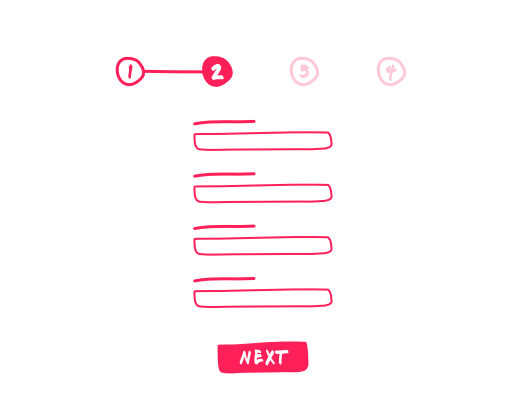
7. Dividi il form in più step.
Un buon modo per rendere più efficace un form lungo, come un questionario, potrebbe essere quello di dividerlo in step. Questa non è una regola fissa, i vantaggi di questa operazione dipendono dal tipo di form, dalla sua lunghezza e soprattutto dalla familiarità degli utenti con questo tipo di attività. Può essere un vantaggio soprattutto per la navigazione mobile. Attenzione però a non arrivare ad un numero troppo elevato di step (in media non più di 7). Anche in questo caso le domande dovranno essere raccolte secondo una logica per l’utente. Trucchetto: Un utente orientato all’interno del form è maggiormente invitato a concludere: mostra l’avanzamento di compilazione attraverso un’interfaccia chiara (Sei allo step 3 di 4).

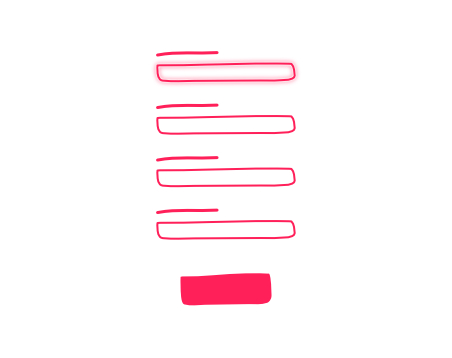
8. Metti a fuoco i campi.
Una soluzione molto efficace per guidare l’utente nella compilazione è evidenziare la sua posizione all’interno del form, evidenziando graficamente la casella in cui si trova in quel momento.

9. Pulsanti
La posizione dei pulsanti non deve vanificare il lavoro di compilazione. Fai attenzione a dove posizioni pulsanti come indietro o annulla, non devono mai essere cliccati “per sbaglio”. Crea delle gerarchie se hai più di un pulsante: rendi più visibile quello che vuoi che l’utente clicchi e dai meno importanza agli altri. Sii più specifico possibile nel nominare i tuoi tasti: Invia Messaggio, Crea account, Registrati Gratis, etc..” Trucchetto: per evitare che l’utente invii il modulo più di una volta, invia sempre un feedback finale (Inviato con successo!)

10. Dai un inizio e una fine
Soprattutto per form particolarmente lunghi, è bene avere sempre una schermata di inizio in cui si fanno le giuste premesse per orientare, rassicurare ed istruire l’utente. L’importante è convincerlo ad iniziare, perciò inserisci poche informazioni, chiare e quanto più rassicuranti. Potresti descrivere lo scopo del form, elencare i requisiti da avere a portata di mano (ad esempio patente di guida, documenti etc), il tempo di compilazione, e l’obiettivo finale. Allo stesso modo, dai un feedback al tuo utente alla fine del form, ringrazialo e se vuoi sfrutta la sua attenzione per invitarlo ad altre azioni.

Questi 10 suggerimenti ti aiuteranno a capire se i form che usi all'interno del tuo sito web sono davvero efficienti, e potrai valutare come migliorare i tuoi progetti. Infine ricordati sempre di testare il tuo form: un buon metodo è quello di confrontarlo con modelli di riferimento, siti di successo o competitor leader. Oppure fallo provare ad un campione di persone e raccogli tutti i feedback che ti aiuteranno a migliorarlo! .
Buon lavoro!
PS: ora se vuoi puoi inscriverti alla nostra newsletter in fondo alla pagina, è un form molto semplice, c’è solo un campo da compilare con la tua mail :)
Creative Space
Questo è il nostro spazio creativo, condividiamo tutto ciò che ci appassiona, le novità del web e ciò che di più interessante scoviamo in giro per il mondo... virtuale e reale!
